墨刀 32位-MockingBot墨刀-墨刀 32位下载 v0.7.8.0官方版

墨刀(MockingBot)是一款简洁易懂的原型设计工具,功能强大、学习成本低,内置海量素材,具备便捷式交互、在线协同、打点评论、真机模拟演示、sketch插件等功能,以最短的时间完成设计并进行协作讨论。墨刀旨在帮助产品经理及UI/UX设计师快速构建移动应用产品原型,并及时与团队内其他成员分享和讨论。作为一款专注移动应用的原型工具,除了云端保存,实时手机预览,MockingBot还有多种手势,页面切换特效及主题可供选择。
墨刀功能特色
1.简单易用的原型设计工具
无论是 PM 从 0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。
墨刀的出现,就是节约了沟通的成本,降低了试错成本,优化了设计的效率!让看不见的价值,更快速地用可见的方式表达。让革新者有新的方法去改变世界。
2.多种设备完美演示
你可以将你的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。
快速生成高保真原型,在原型阶段得到产品反馈,为我们节约开发成本,它已经成为我们梅沙科技的必备工具。
3.在线团队协同,多人聚焦讨论
产品细节、新增需求、打点评论清晰可见。制作者可以第一时间收到细节反馈,方便意见的统一修改。
我们成员在美国洛杉矶、英国曼彻斯特、上海、北京,但丝毫不影响协作办公。我们用墨刀做产品原型和客户沟通更改。我们的工作就是把客户在打点讨论中的需求用最友好的方式展示出来。
4.工作流文档生成,关注产品全局
开发人员可告别复杂的需求文档,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为最有效的沟通语言。
针对移动应用,可以做出像开发完成的应用一样的原型。产品方案验证和演示的时候,工作流极大地减少了沟通和时间成本。
5.Sketch + 墨刀 = 交互批注利器
将 Sketch 的设计稿一键导入墨刀即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息。
墨刀 Sketch 插件极大程度地提升了我们的工作效率,让我们可以一键导入设计稿,几分钟内轻松制作出可跳转的交互原型。
墨刀使用方法
新建项目
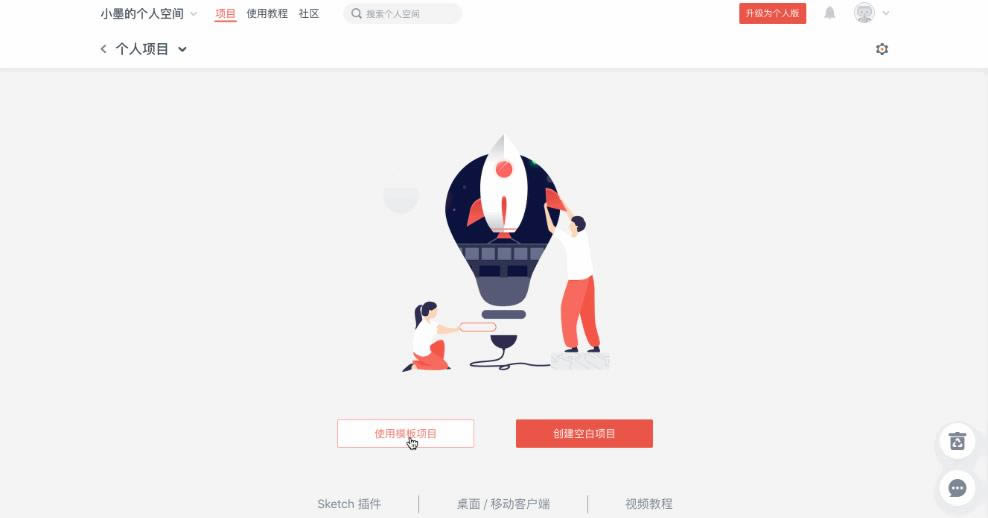
注册/登录墨刀后,首先到达的是项目管理页,在这个页面您可以看到一个预先创建好的项目组(文件夹)——个人项目。 点击进入项目组之后,您可以点击「使用模板项目」和「创建空白项目」来新建原型项目。

添加页面
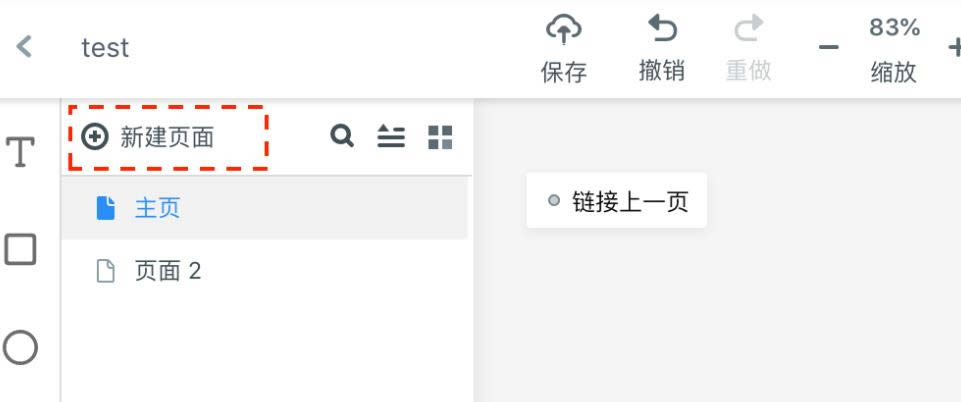
在编辑区左侧的页面列表区域,您可以点击顶部的「新建页面」为原型添加新页面。

添加组件
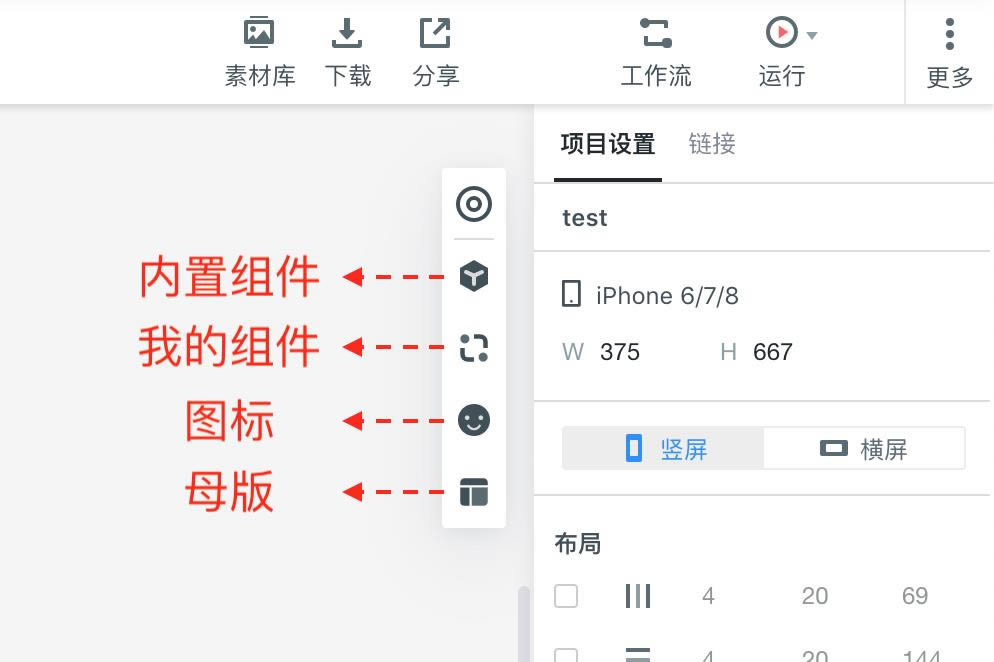
在编辑区右侧的组件区域,有「内置组件」、「我的组件」、「图标」及「母版」素材,您可以点击打开对应的素材面板,添加您需要的组件。

设置页面/组件外观
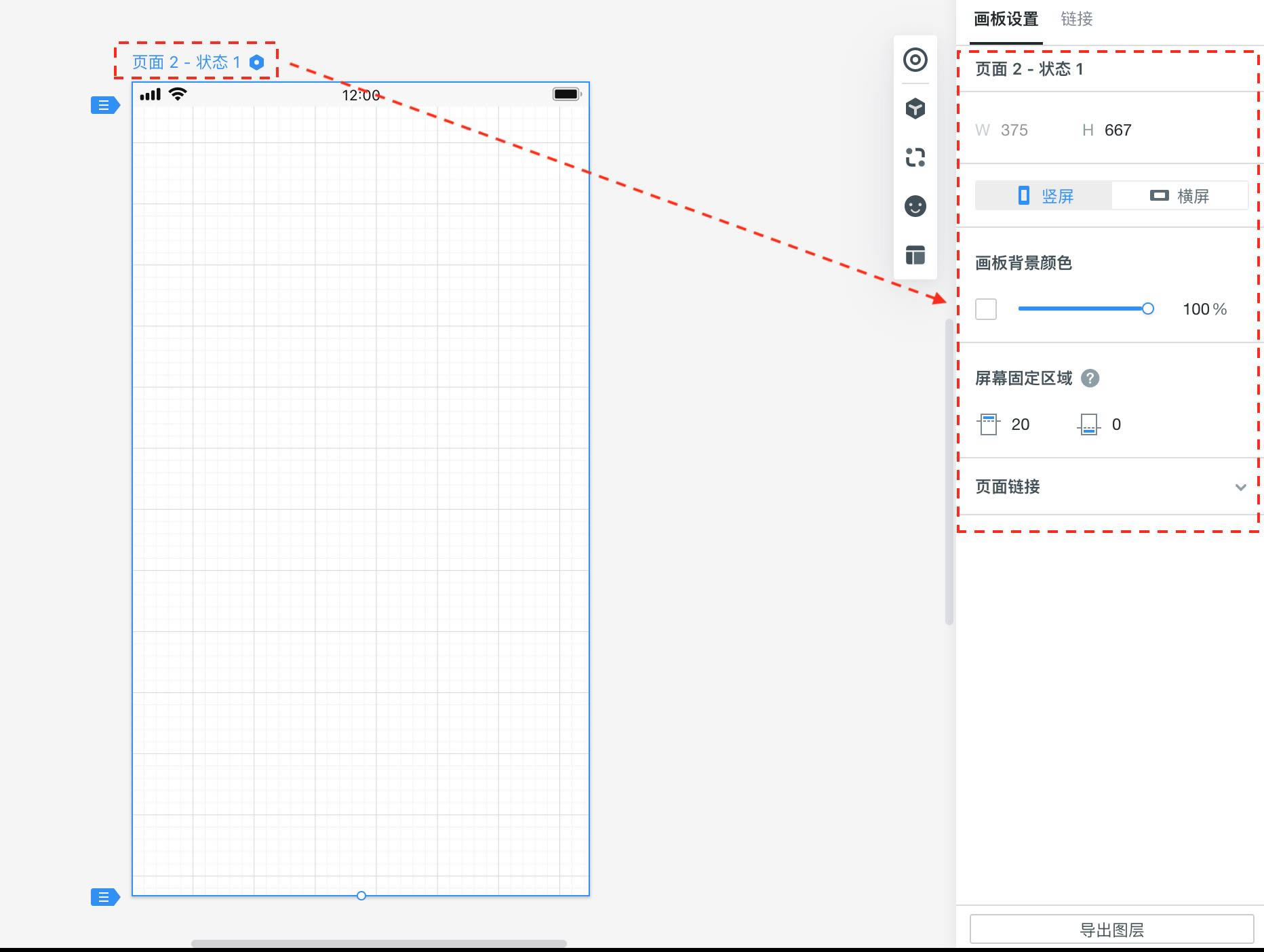
选中整个页面画板时,您可以在右侧的外观设置面板中设置页面画板的外观(尺寸、背景色)。

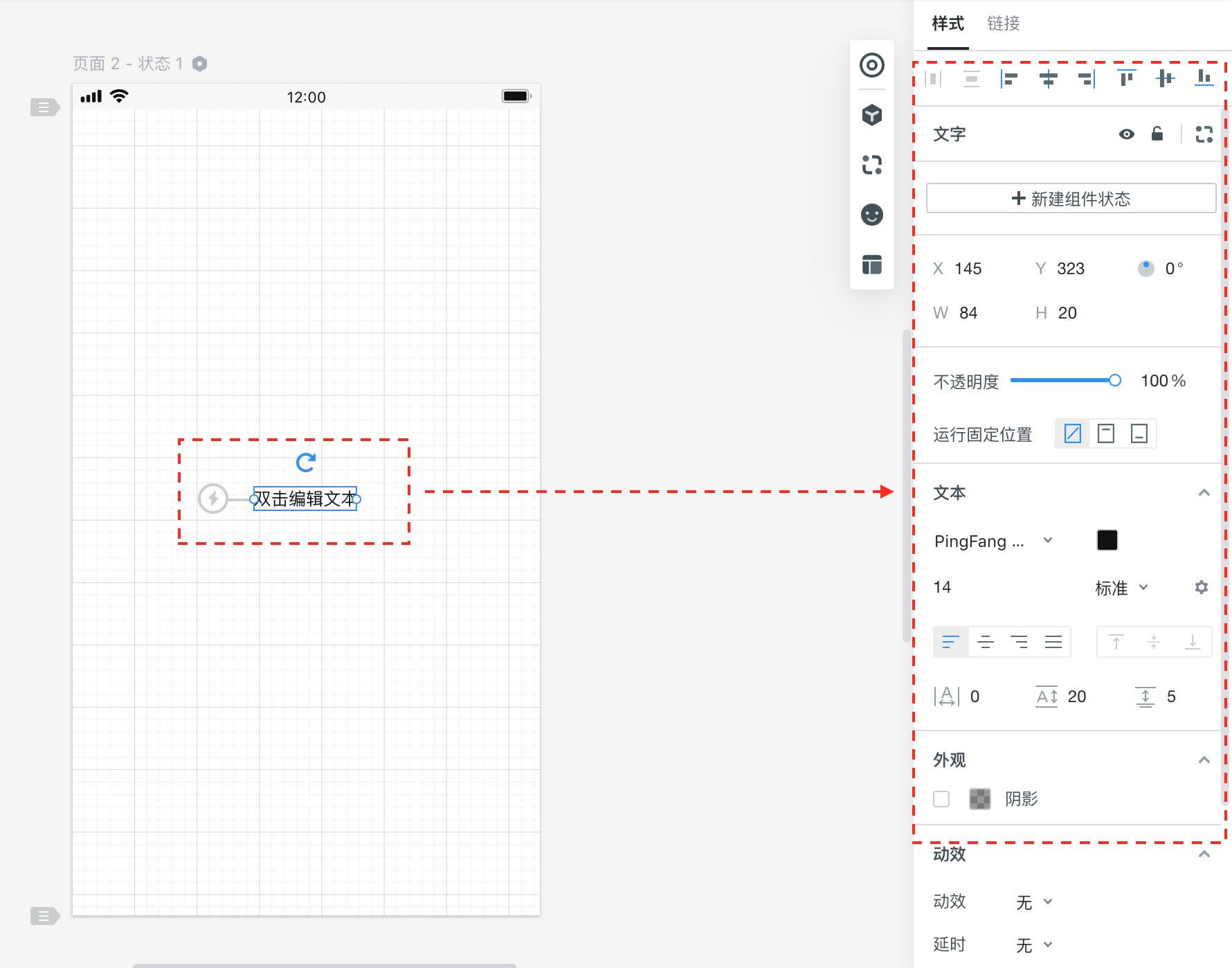
选中某个组件时,您可以在右侧的外观设置面板中设置组件的外观(如位置、大小、颜色、透明度、阴影、动效等)。

添加交互链接
您可以用两种方式来添加页面跳转链接:
1、选中组件,拖拽组件旁边的链接(小闪电)图标,到您想要跳转的页面即可。

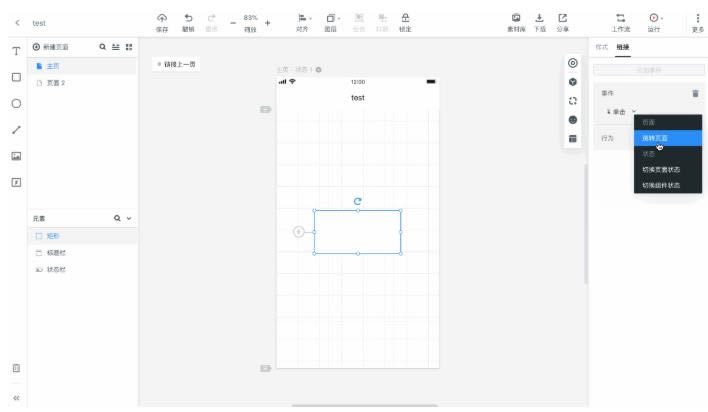
2、选中组件,编辑区右侧切换到「链接」,点击「添加事件」,然后设置链接触发方式、要跳转的页面、动效以及时长即可。

添加批注/备注说明
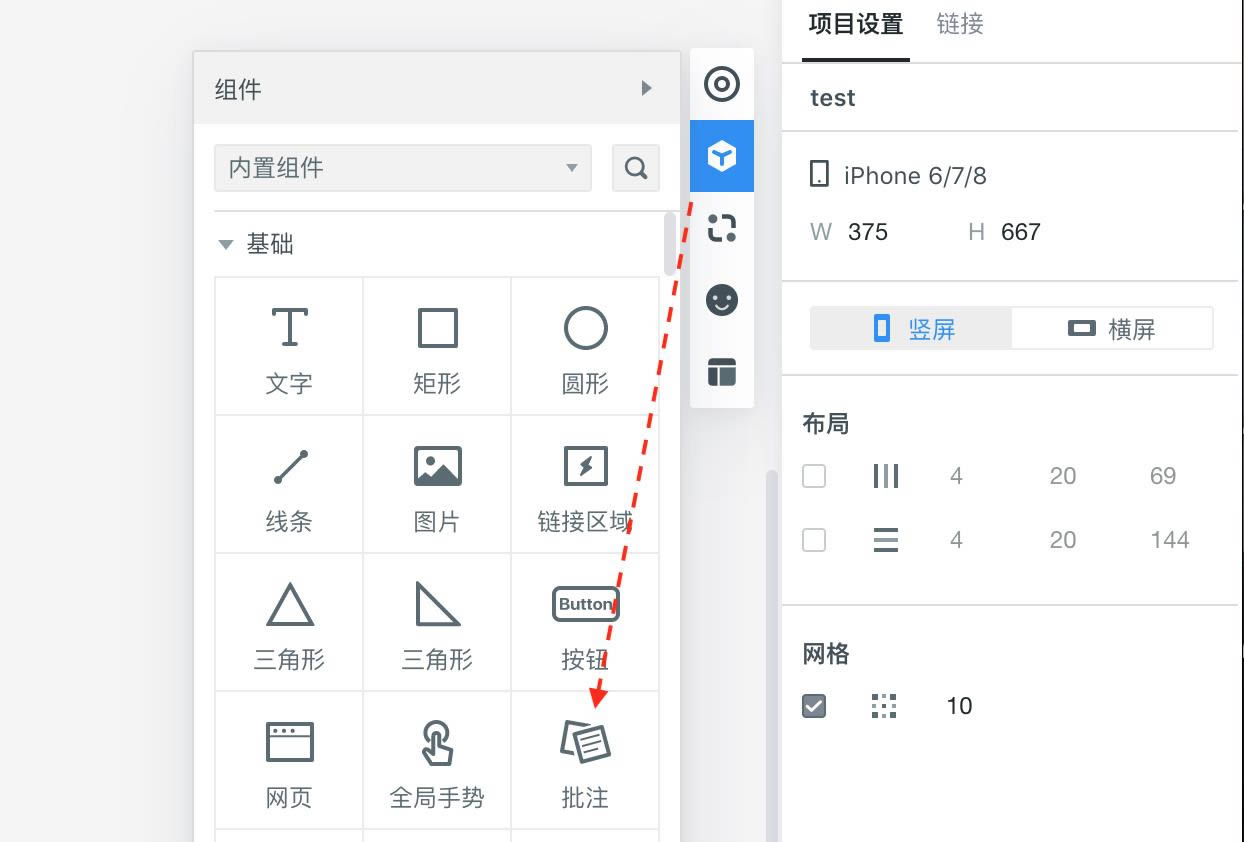
如果需要为页面添加备注说明,您可以用「批注」组件来实现。「批注」在「内置组件」-「基础组件」当中。

……
点击下载办公软件 >>本地高速下载
点击下载办公软件 >>本地高速下载