微信web开发者工具-web开发者工具-微信web开发者工具下载 v1.03.2011120(32位/64位)官方版
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
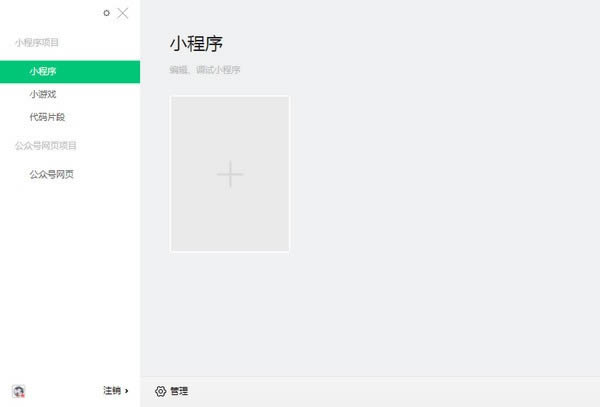
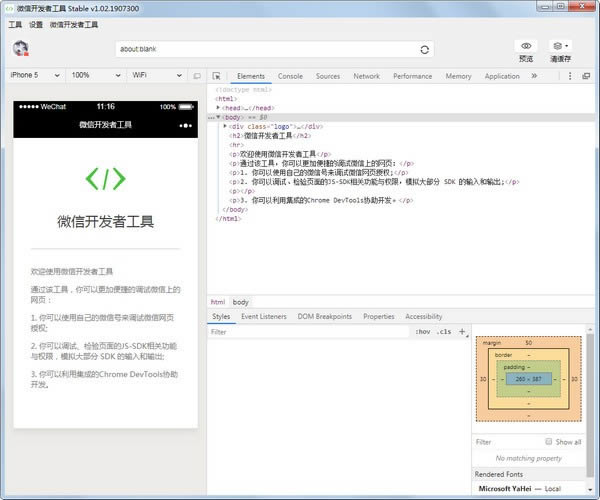
微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。

微信web开发者工具主要功能
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信web开发者工具更新日志
2020.12.18
U 优化 暗黑模式下工具启动调试器白屏问题
F 修复 小游戏项目signature.json可能校验失败的问题
F 修复 使用 kbone 项目报错的问题
F 修复 横屏时 safe-area-inset-bottom 数值不对的问题
F 修复 部分场景使用体验评分导致工具闪退的问题 反馈详情
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>本地高速下载